50 Top-Drawer Websites to Learn Web Design and Development
You don’t need me to tell you that online education has obvious benefits over traditional education, such as affordability, ability to learn at your own pace, immersive communities and in most cases tangible end results.
What you may not know is that designers who are skilled in HTML/CSS/JS earn more and live longer and happier lives (at least 2/3 of this statement is actually totally made up).
But you came here to see if there are some resources in this post that you can learn from. So let’s get to it.
Web Design Online Courses
#1 Onemonth
Learn HTML & CSS with these easy to follow videos from YC-backed Onemonth creators: Mattan Griffel and Chris Castiglione. Even a total beginner will not only learn how to build their first website, but actually do it! Along the way you’ll learn FTP, SEO best practices, Facebook API, Bootstrap, blog theming, and more.
Pricing: $99 per course
Level: Beginner
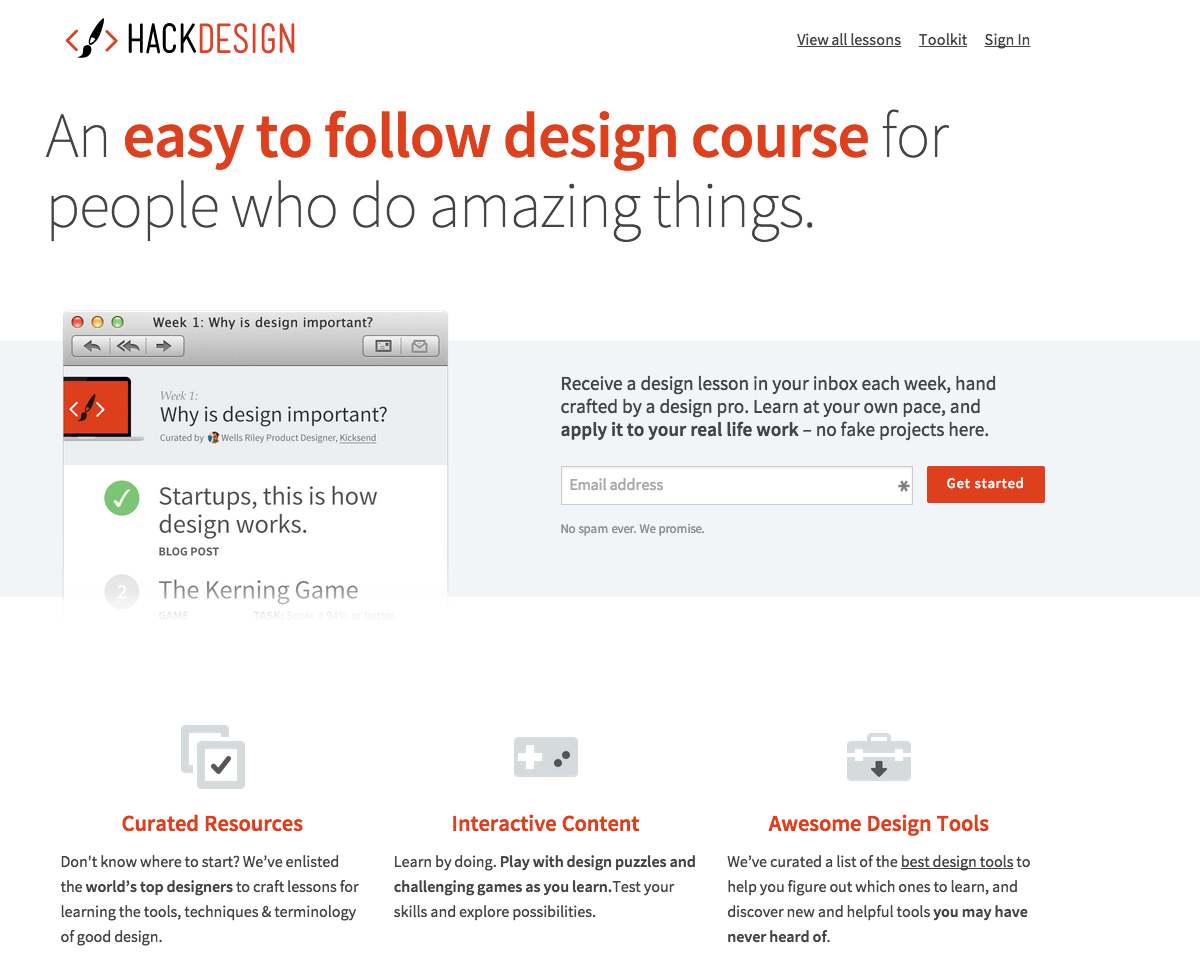
#2 Hack Design
Design lessons for everyone, curated by top designers. World’s top designers have crafted these lessons for learning the tools of the trade, best techniques and terminology of good design.
Pricing: Free
Level: Beginner
#3 Treehouse
Treehouse helps you learn web development even if you’re new to it. It features dozens of different tracks with thousands of video tutorials. If you’re looking to get skills to apply for a new job or start your own side project, treehouse is for you.
Pricing: $25 or $49 per month
Level: All Levels
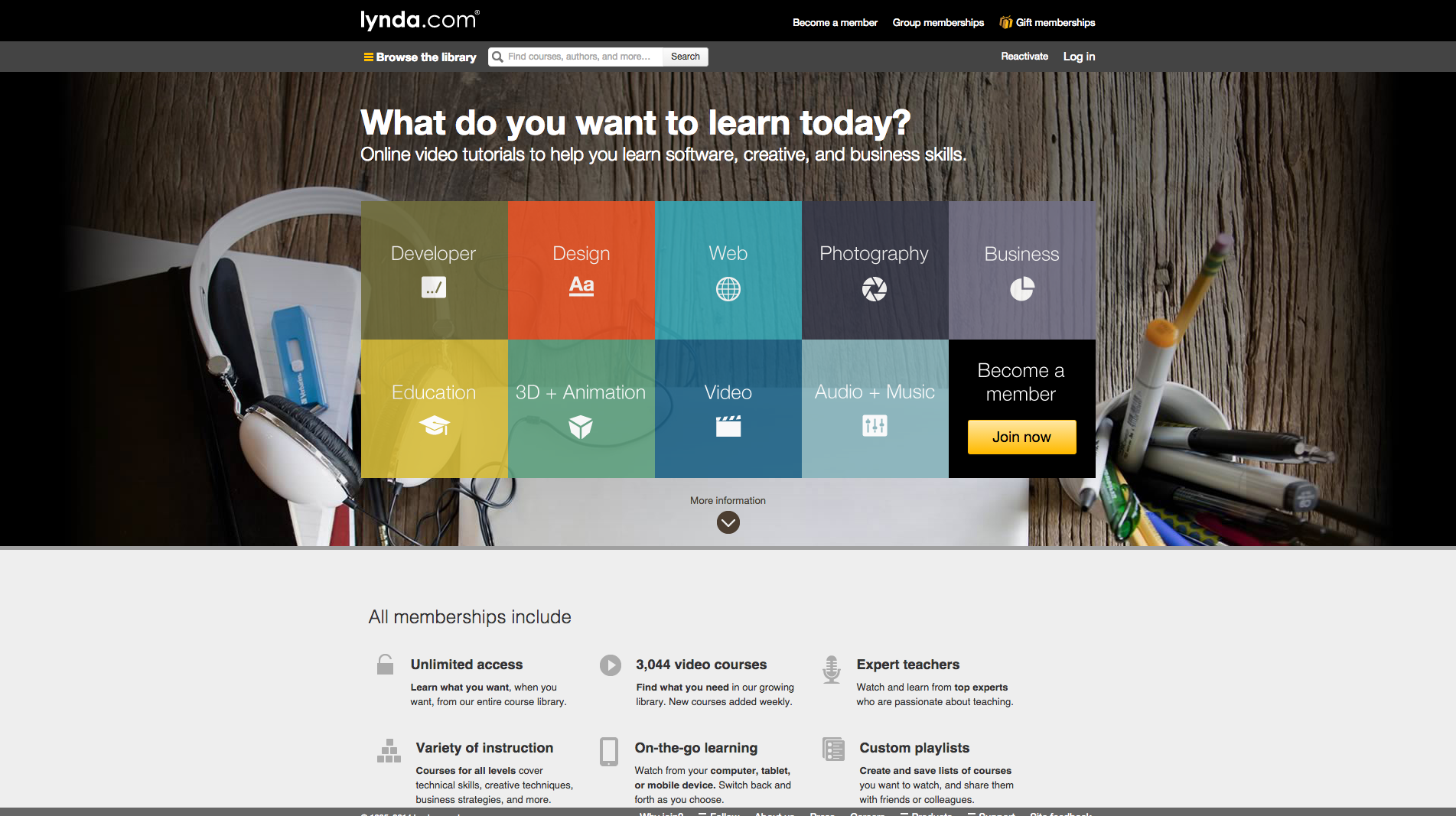
#4 Lynda.com
Hundreds of web design courses to choose from, starting with a five-hour training video with complete overview of HTML programming fundamentals.
Pricing: $25 per month
Level: All Levels
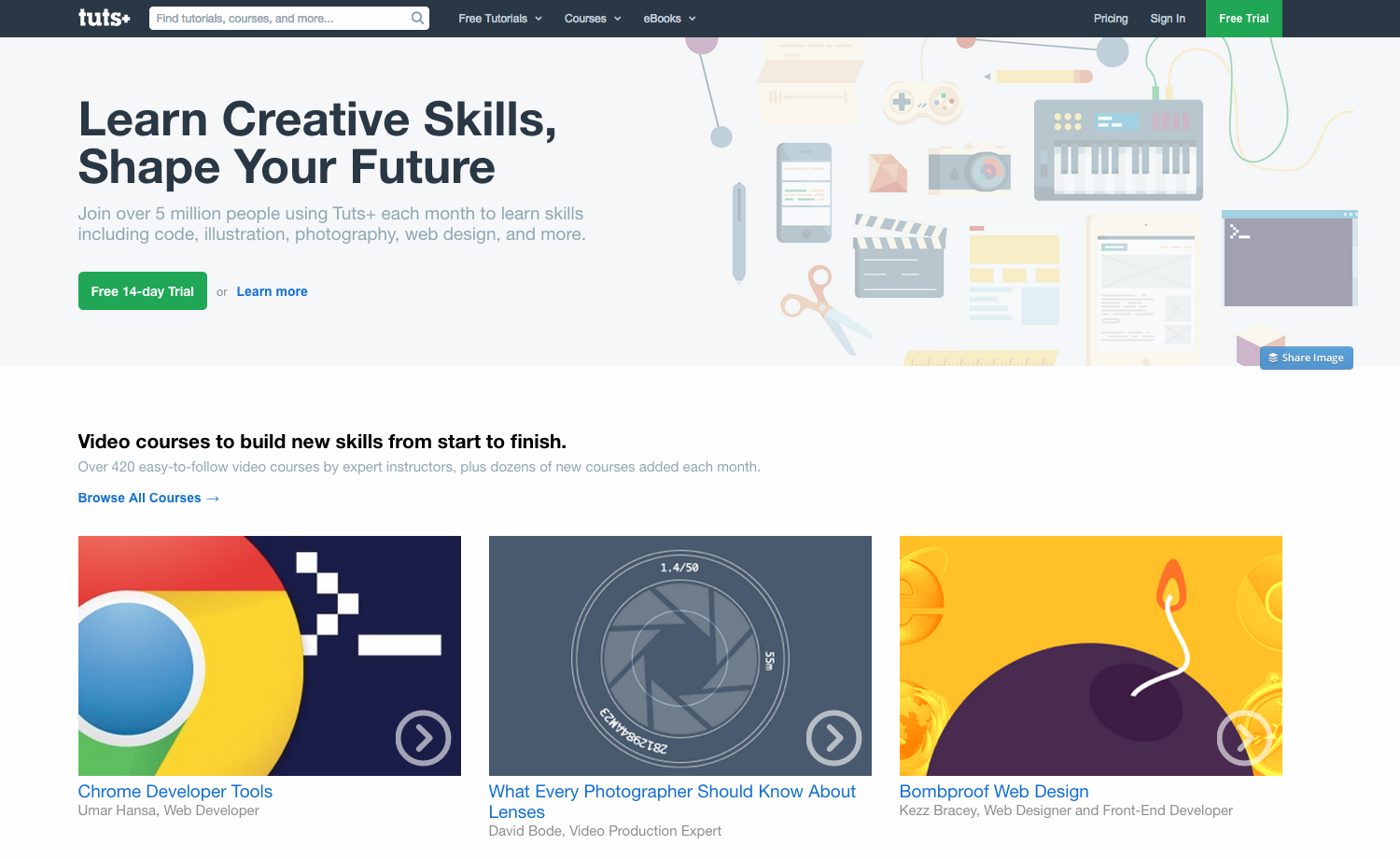
#5 Tuts+
The basic 30 days to learn HTML and CSS course has lessons broken down into easy to follow 10 minute videos. The final website project will be a perfect ending to this tutorial from practicing development and design professionals.
Pricing: $15 per month
Level: All Levels
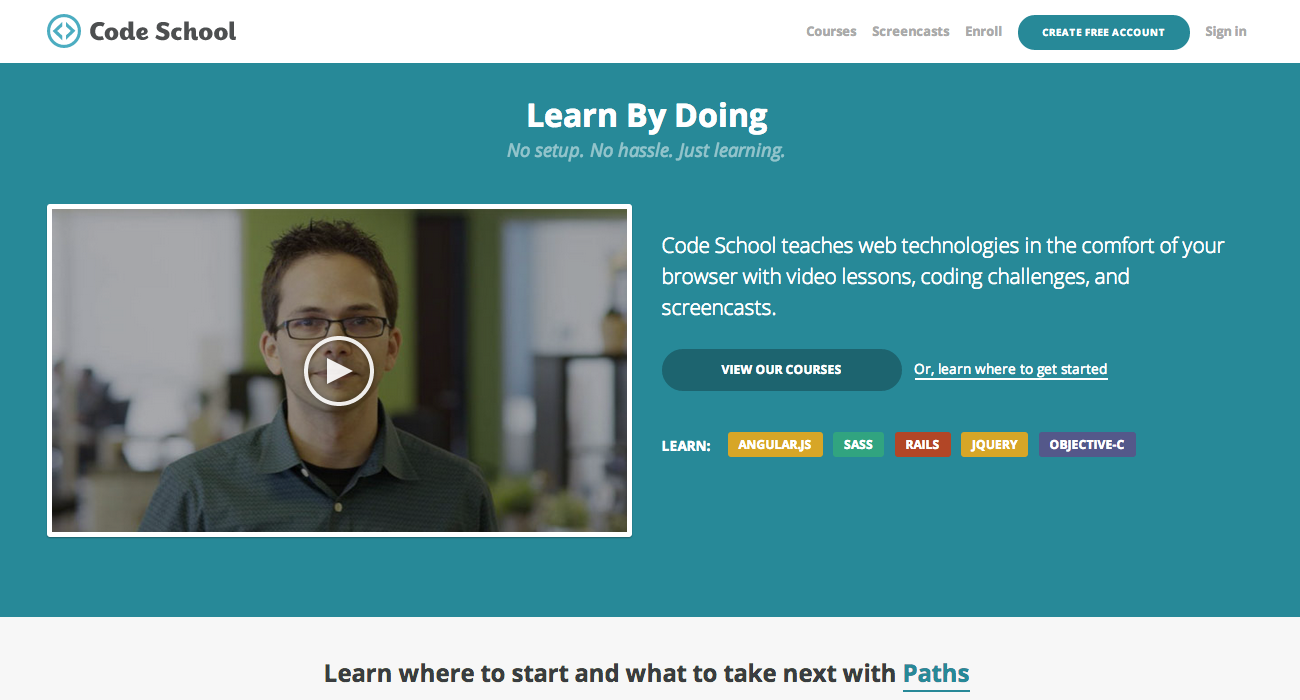
#6 Code School
Code School is an interactive learning platform, where you can choose from HTML/CSS, Javascript Roadtrip paths (among others). Learn how to craft user experiences that are easy on the eyes. Covers topics such as SASS, responsive design and Compass.
Pricing: $29 per month
Level: Advanced
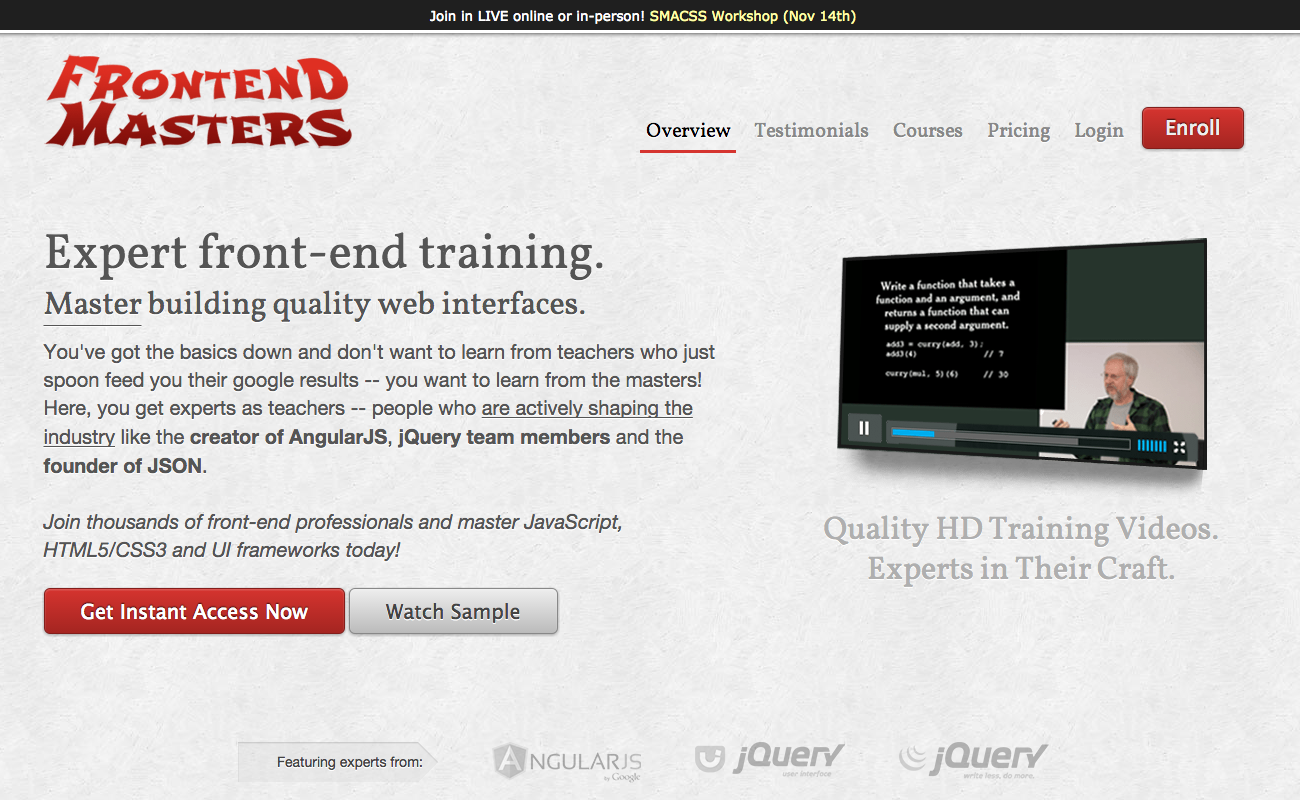
#7 Frontend Masters
Tired of spoon-feeding from other courses? Time to learn from frontend masters, including creator of AngularJS, jQuery team members and the founder of JSON. Master javaScript, HTML5/CSS3 and UI frameworks with these quality HD training videos.
Pricing: $39 per month
Level: Advanced
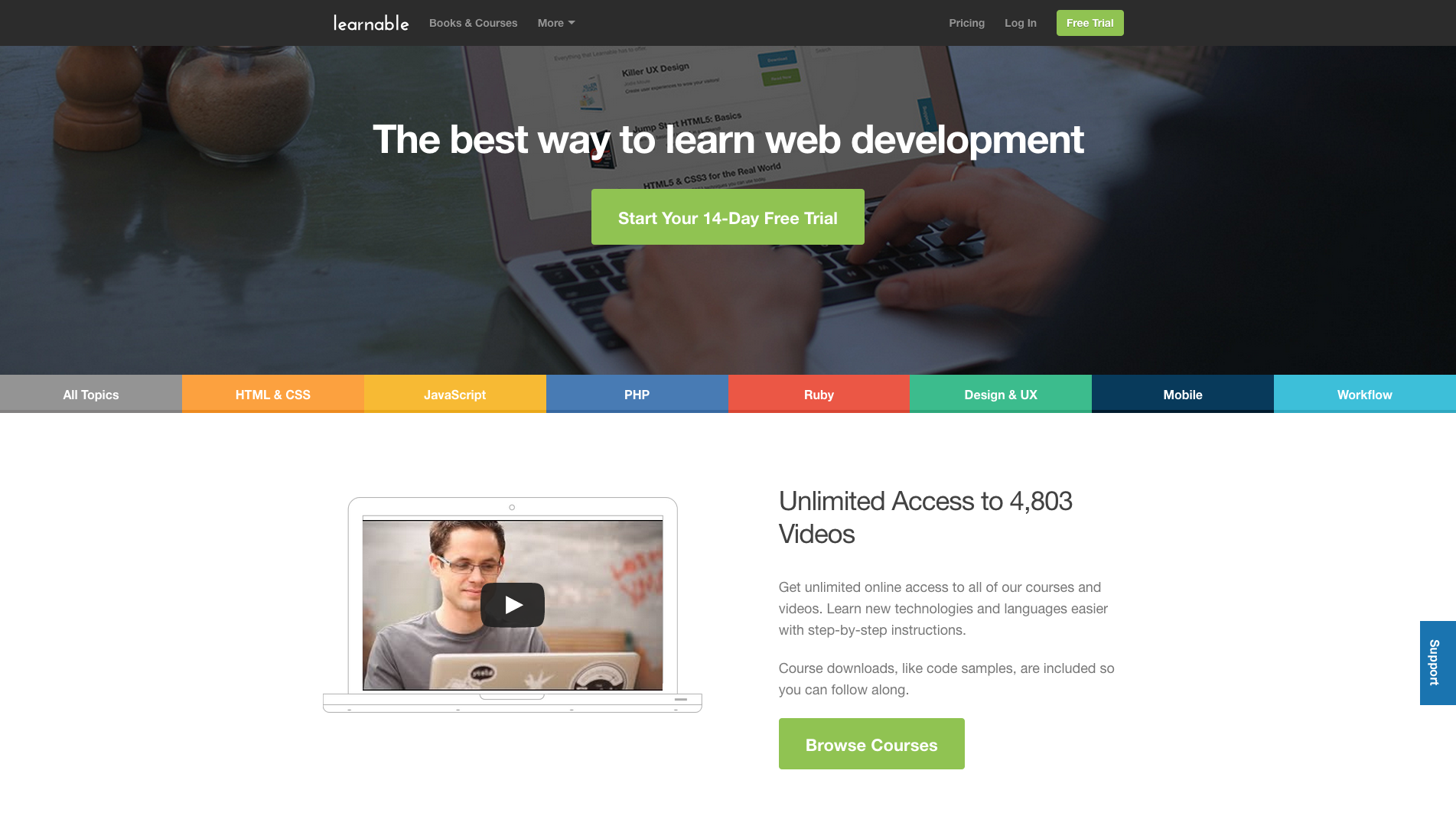
#8 Learnable
Learnable’s “Build your first website” course provides you with a solid foundation to HTML and CSS, essential skills when developing a website, wouldn’t you agree?
Pricing: $9 or $29 per month
Level: All Levels
#9 Codecademy
Absolutely free and absolutely awesome, codecademy is the pioneer in teaching programming using gamification techniques. This interactive guide offers easy to follow instructions and explains HTML, CSS and Javascipt on real examples.
Pricing: Free
Level: Beginner
#10 Dash by General Assembly
Dash by General Assembly shows you how to build a personal website through a series of interactive story-based tutorials. Learn HTML, CSS and Javascript through tasks that real developers could face in their day-to-day jobs.
Pricing: Free
Level: Beginner
#11 Code Avengers
Learning web development shouldn’t be so hard. Through a series of 100 hours lessons on how to code, Code Avengers will show you how to build web pages with HTML & CSS and build apps or games with JavaScript.
Pricing: Free
Level: Beginner
#12 Aquent Gymnasium
This no coding experience required ‘coding for designers’ course serves as an introduction to HTML and CSS for designers. Learn about common pitfalls print designers face when switching to web, how to prototype designs into working web pages and more.
Pricing: Free
Level: All Levels
#13 Pluralsight
Daily high quality online training courses for hardcore developers, IT admins and creative artists. One of the best players in the game, check it out if you’re serious about improving your professional skills.
Pricing: $29 per month
Level: Advanced
#14 Skillshare
Learn web programming and build a unique personal website that will fit your requirements without the need to use restrictive templates. You’ll learn about different layouts, responsive design and SEO, besides the obvious HTML & CSS package.
Pricing: $9.95 per month
Level: Beginner
#15 Don’t Fear the Internet
If you’re a photographer or a print designer I have good news for you. Don’t fear the internet was specifically created to help you learn web design. A series of 7 videos that covers HTML and CSS are pitched as don’t fear to start from scratch type of deal.
Pricing: Free
Level: Beginner
#16 Channel 9 by msdn
Over the course of 21 episodes, you’ll learn fundamentals of HTML & CSS programming, together with web principles, writing code and more.
Pricing: Free
Level: Beginner
#17 P2PU Webmaking 101
Webmaking 101 is the resource to learn basic HTML and build your first webpage from scratch. Set of 7 challenges will help you to understand how HTML elements work and interact with each other, as well as guide you through relevant tools so that you can create your first webpage from scratch.
Pricing: Free
Level: Beginner
#18 Saylor Academy: HTML and CSS for Beginners
If you have a sweet spot for university type of education, this HTML and CSS course for beginners from Saylor University packs 30 hours of content, tests, exams and a 70% passing score.
Pricing: Free
Level: Beginner
#19 LearntoProgram.tv
Learn web design and become a professional developer with LearntoProgram’s HTML and CSS for beginners course.
Pricing: 49$
Level: Beginner
#20 Udemy Web Design Courses
This ‘Become a Web Developer from Scratch’ course from Victor Bastos on Udemy has been taught to more than 43242 students and received more than 539 positive reviews. Packed with 232 lectures and 37+ hours of content, this course covers everything you need to learn to create your own websites and apps with the latest technology.
Pricing: $199
Level: All Levels
#21 Alison’s free online Diploma in Web Design
You can learn web design online with this web design course from Alison. If you always wanted to create your own website, but lacked the skills to do so, this course is just what you need. This comprehensive course will enhance your understanding of web development tools and techniques, including knowledge of HTML, CSS and Adobe Dreamweaver.
Pricing: Free
Level: Beginner
#22 Xcode for Designers
Mobile is the future. Why not embrace it? Become an expert in designing mobile experiences through this 25-video long course by designers, for designers. Learn Xcode to turn your static designs into powerful interactive apps for iOS devices.
Pricing: $129
Level: Advanced
Web Design Live Instructions
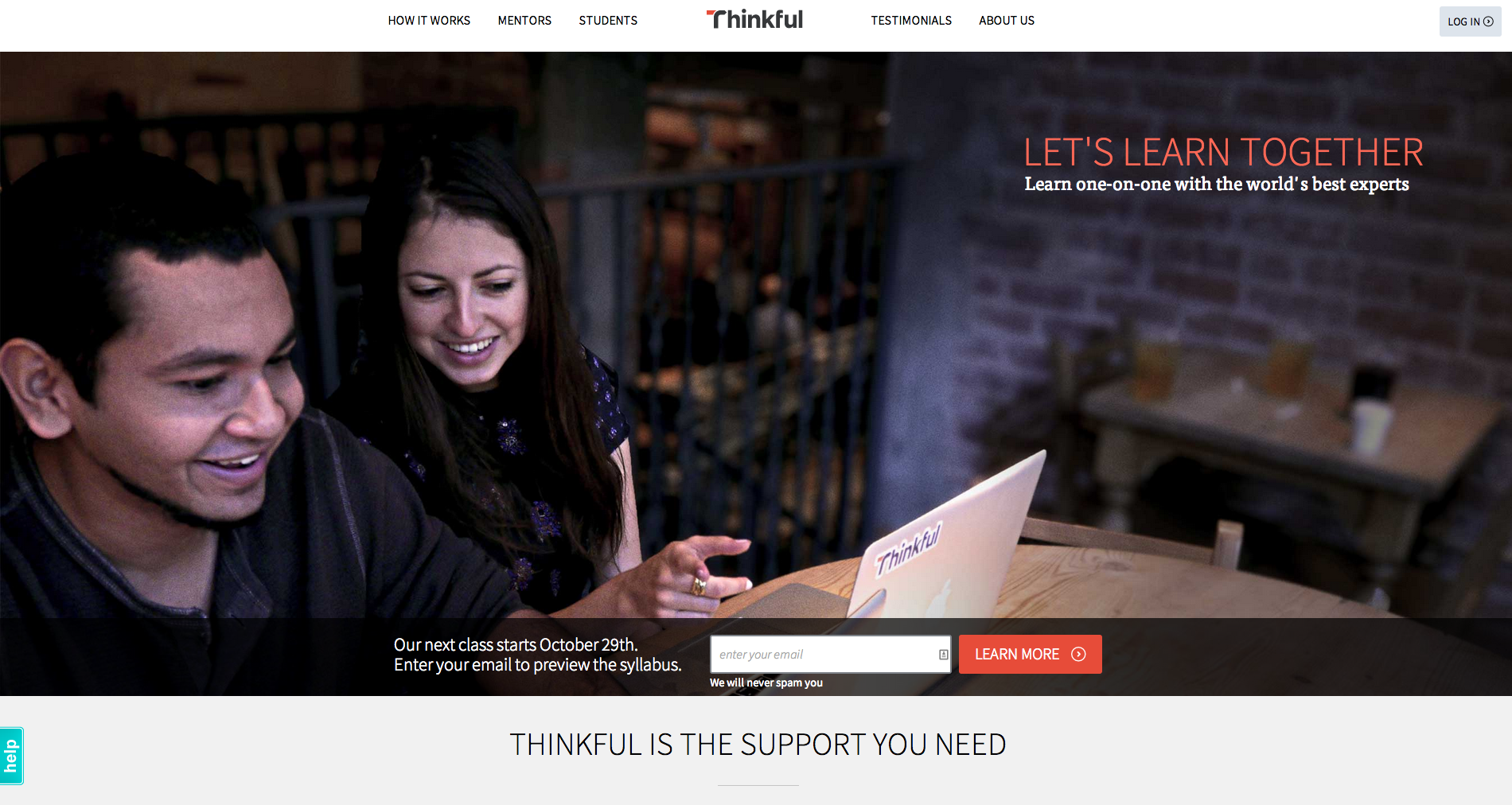
#23 Thinkful
Three months long course with 7+ hours per week. With a mentor. How awesome is that? Resolve your hurdles faster than searching google and stay accountable by building a relationship with your mentor.
Pricing: $900 per course
Level: All levels
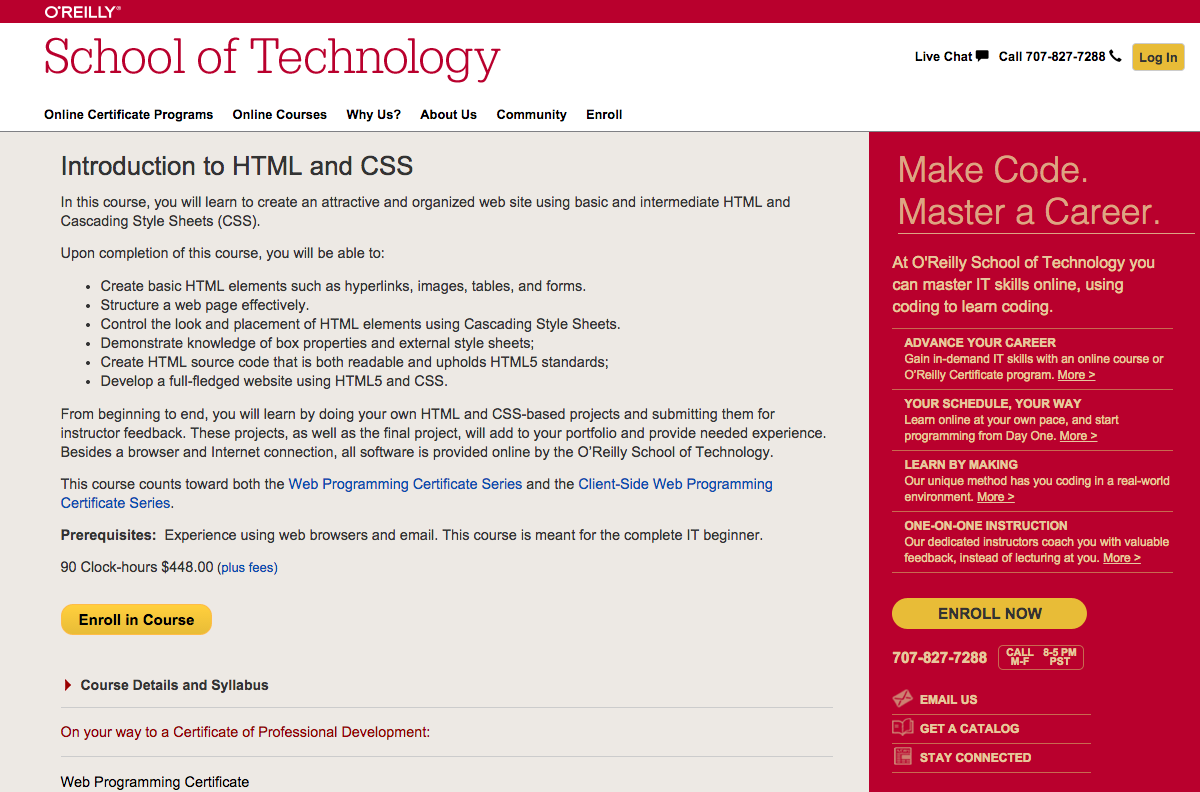
#24 O’Reilly School of Technology: Introduction to HTML and CSS
Web designing training that will teach you the essentials and fundamentals of HTML and CSS for website design. You’ll create project websites and mentors will review and grade your performance.
Pricing: $448 per course
Level: Beginner
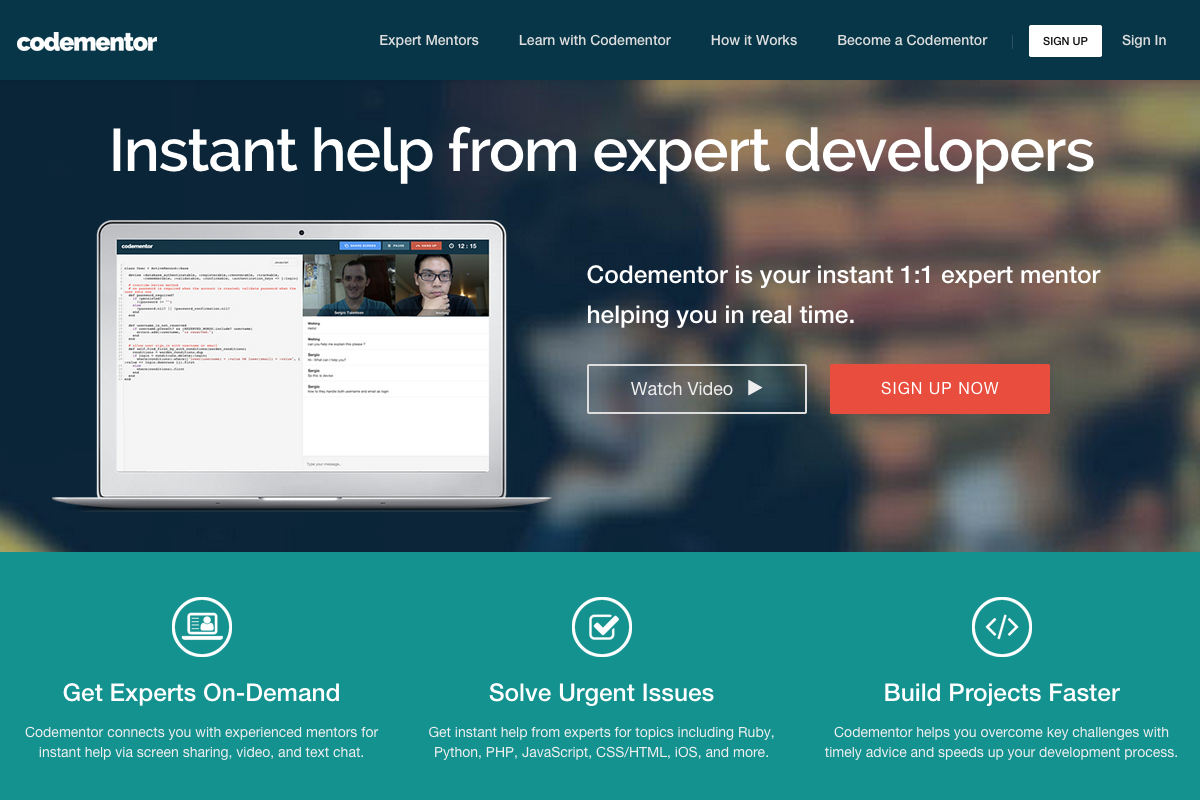
#25 Codementor
Having trouble with some specific issues in your code? Codementor will provide you with expert help at any point of your development process and claims 100% satisfaction guarantee.
Pricing: $10 for 15 min session
Level: All Levels
Web Design Tutorials and Guides
#26 A List Apart
 Almost 400 articles to help developers like you learn the latest trends of design, development and meaning of web content, with a special focus on web standards and best practices.
Almost 400 articles to help developers like you learn the latest trends of design, development and meaning of web content, with a special focus on web standards and best practices.
Pricing: Free
Level: Advanced
#27 Learning JavaScript Design Patterns by Addy Osmani
Described by the readers as a-ha Javascript book, this book by Addy Osmani aims to help developers organize and streamline their code development. If you’re still writing spaghetti code, this book may just be perfect for you.
Pricing: Free
Level: Advanced
#28 jQuery fundamentals
jQuery fundamentals is a guide to the basics of jQuery (kind of obvious from the title) and is designed to get new developers comfortable working through common problems that they’ll encounter when using jQuery. Website contains a number of interactive examples that demonstrate the concepts being discussed and includes a built-in editor where you can try out code.
Pricing: Free
Level: Beginner
#29 JavaScript Enlightenment
Unlike your usual JavaScript book, this one is not about the design patterns or implementing an object-oriented paradigm. This book is less about “how to do this” and more about “how JavaScript does this”, which helps the reader to grasp the nuances of the language.
Pricing: Free
Level: All Levels
#30 Geek Champ
This getting started with HTML5 guide is unbundled in 19 easy-to-grasp lessons, that walk you through the basic HTML5 fundamentals and is aimed to help developers to start building HTML5 apps quickly.
Pricing: Free
Level: Beginner
#31 HTML&CSS book
This HTML & CSS book will teach you how to read and write HTML and CSS code, structure and design web pages and whole websites, prepare images for the web and control layout with typography. Besides, this book is beautifully designed and doesn’t read like a 1980s VCR manual.
Pricing: $17.39
Level: Beginner
#32 kdmc Berkley
Perfect for complete beginners and people who are far from tech scene. If even the simple guides you tried before didn’t make much sense, try this one.
Pricing: Free
Level: Beginner
#33 Eloquent JavaScript by Marjin Haverbeke
Second edition of the soon-to-become classic book about Javascript, programming and the wonders of the digital. If you hate Javascript, but need to get on with it for one of your projects, this is the book that has the power to change your attitude.
Pricing: Free
Level: Beginner
#34 Dive Into HTML5 by Mark Pilgrim
Witty overview of all things HTML5. Mark Pilgrim (and the community) did a great job to elaborate on a hand-picked selection of new features from HTML5. A reference book for the curious frontend developer.
Pricing: Free
Level: Advanced
#35 Learn to Code HTML & CSS by Shay Howe
Clear and organized lessons to help you build beautiful and intuitive websites. This guide covers a vast variety of topics, suitable for both beginners and individuals with advanced skill levels.
Pricing: Free
Level: All Levels
#36 WebPlatform Web Development for Beginners
Want to learn how to build websites? This website has a list of articles that guide you through the basics of HTML, CSS and Javascript. A crash course for web design development.
Pricing: Free
Level: Beginner
#37 Design For Hackers
This book re-purposed as a 12-week email web designing course is not a “Learn Web Design in 3 Days” kind of book. Far from it. Having realised that it is tremendously helpful to have some guidance when designing websites, David Kadavy wrote this book for all seeking such guidance. This book presents convincing evidence as to why it is that some things look right, while other just don’t.
Pricing: Free
Level: Advanced
#38 Design+code
Designers should code because it will inform their design decisions and allows better collaboration with engineers. This book will be your bridge from Sketch to App Store. Learn iOS design and Xcode while building news reader app for Designer News.
Pricing: $50
Level: All Levels
Web Design Reference Content
#39 Stackoverflow
Uncontested king and the most valuable resource to teach yourself any programming language. Every question you have has been asked by somebody else, the only trick is to phrase it the same way they have. Or at least in a similar fashion, so that Google will find the right question (and answer) for you.
Pricing: Free
Level: All Levels
#40 HTML5 Rocks
Very high quality content mainly for seasoned developers, with articles contributed by the community members, who include top developers and designers. Couple of new tutorials added every month, but only the best ones are approved.
Pricing: Free
Level: Advanced
#41 Move the Web Forward
Move the Web Forward is a reference book for the reference books. Quickly and easily find the information that you need to stay on top of your game.
Pricing: Free
Level: All Levels
#42 Smashing Magazine
Probably the best online magazine for professional web designers and developers. I’m sure you’ve heard of it already. If that’s the case, then you know that the website features categories such as coding, design, mobile, graphics, UX design, and WordPress to help find the topics you’re most interested in.
Pricing: Free
Level: Advanced
#43 HTML5 Doctor
Concise one-paragraph summary of all primary HTML5 elements. And a hundred articles to learn the basics. Not enough? How about 20 rounds of reader questions answered?
Pricing: Free
Level: All Levels
#44 Frontend Rescue
The web is constantly changing. To keep up with the ever changing scene, you, as a front-end developer have to stay close to the new tools, trends, practices and workflows. Frontend rescue shows you how to do it without subscribing to 100s of blogs you’ll never read.
Pricing: Free
Level: All Levels
#45 HTML5 Please
HTML5 is still a new kid on the block. Not all browsers are willing to play with it nicely. Luckily, HTML5 please let’s you know which features are safe to use and what to do if it’s not.
Pricing: Free
Level: All Levels
#46 Mozilla Developer Network
Mozilla Developer Network is a wiki-style site that has everything from in-depth tutorials, references and developer guides to apps, demos and developer tools.
Pricing: Free
Level: All Levels
#47 HTML: The Living Standard by whatwg
A technical specification of HTML for web developers. What makes this unique? Oh, I don’t know, maybe the readability and ease of access? And the fact that it was designed with web developers best interests in mind.
Pricing: Free
Level: Advanced
#48 Codepen
Codepen is an HTML, CSS and JavaScript code editor that works in your browser with instant previews. Apart from that, it features ready to use code snippets or “pens” that other people have coded up.
Pricing: Free
Level: Advanced
#49 CSSDeck
CSSdeck is a cool place for HTML/CSS/JS developers. It’s a collaboration tool to code with multiple people in realtime. It’s a gallery of cool crazy stuff and a place to watch codecasts or recordings of other people coding.
Pricing: Free
Level: Advanced
#50 CSS-Tricks
CSS-tricks is dedicated to the world of CSS and related technologies. Features snippets, videos, tricks and tutorials to help you grow.
Pricing: Free
Level: All Levels
#51 GreyCampus

GrayCampus gives you a library of programming related online courses that you can take and get certified.
Pricing: Varies
Level: All Levels
Over to you
Now that you have read this exhaustive guide to resources that will help you in learning web design, it’s time to act. Pick one or two resources that fit your needs the best, and start using it today.