29 Must-Have Cheat Sheets for Web Designers

Cheat sheets. A simple way to remember something or help you learn. There’s always a useful shortcut to forget, a command you fail to remember, a newly introduced function that slips your mind or element you cease to think of.
I know you switched to Sketch years ago, but just today you need to edit this psd file and you can’t for the love of God remember the shortcut for art history brush tool.
Wouldn’t it make your life so much easier if all the cheat sheets you need would be stored in one place?
Well fear no more, this collection of 29 must-have cheat sheets for web designers has got you covered. With everything from CSS&HTML to Sketch and Photoshop cheat sheets, you can save yourself a lot of time googling later and just bookmark this page.
Feeling lazy? Just grab this cheat sheet of cheat sheets for web designers and get all 29 items (plus two more items that are not covered in this article) in one place. GIMME!
CSS – Cascading Style Sheets
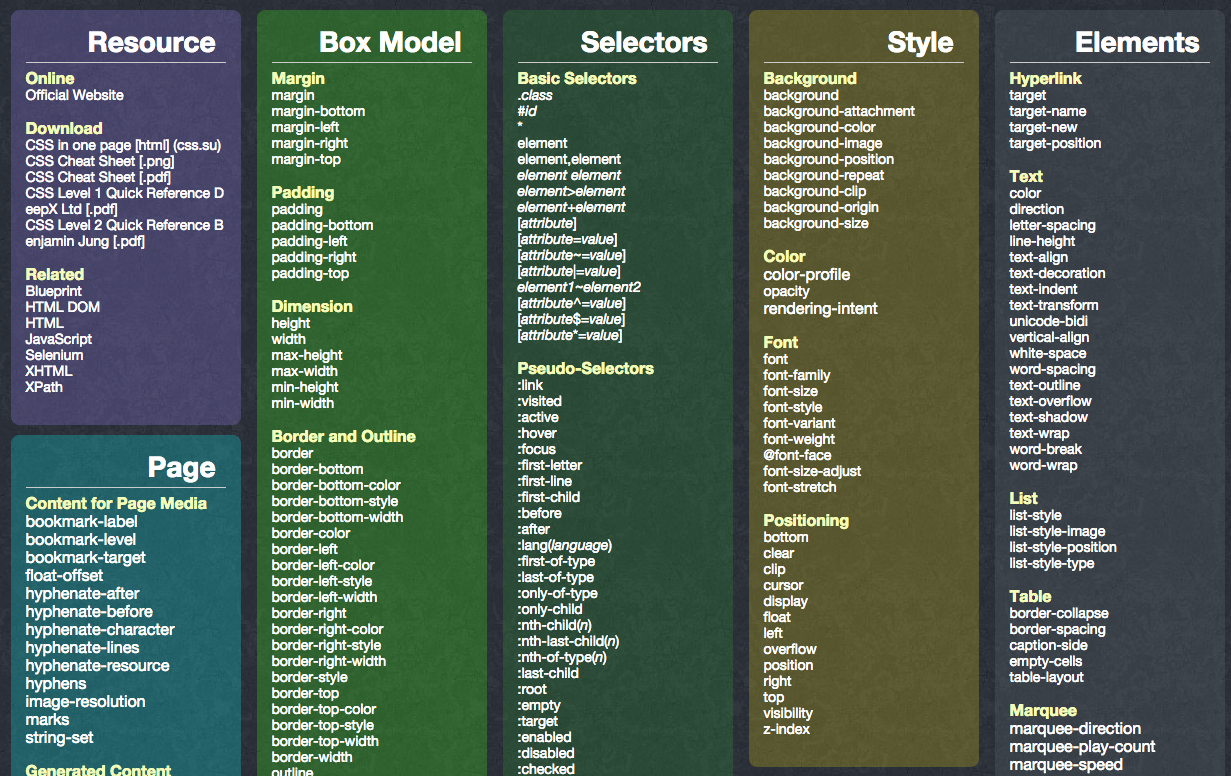
#1. CSS Cheatsheet via OverAPI.com

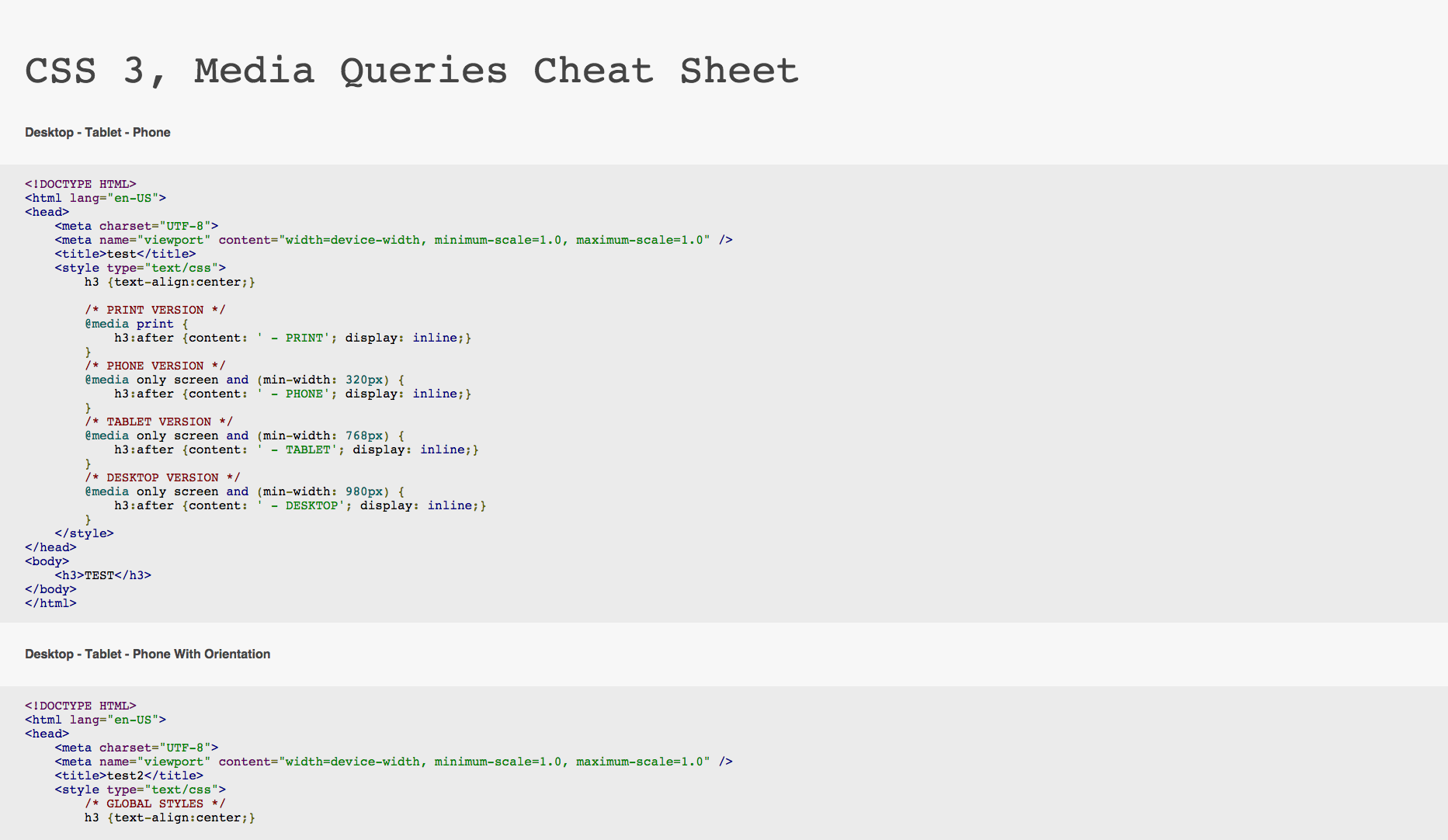
#2. Media Queries Cheat Sheet

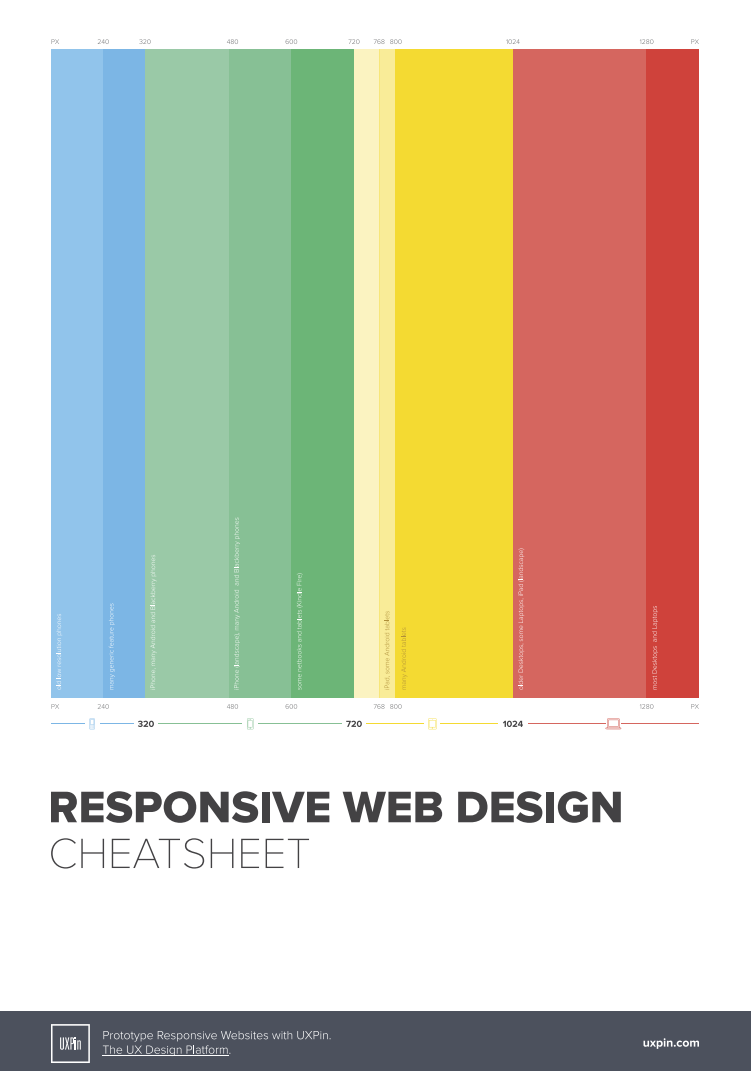
#3. Responsive Web Design Cheatsheet
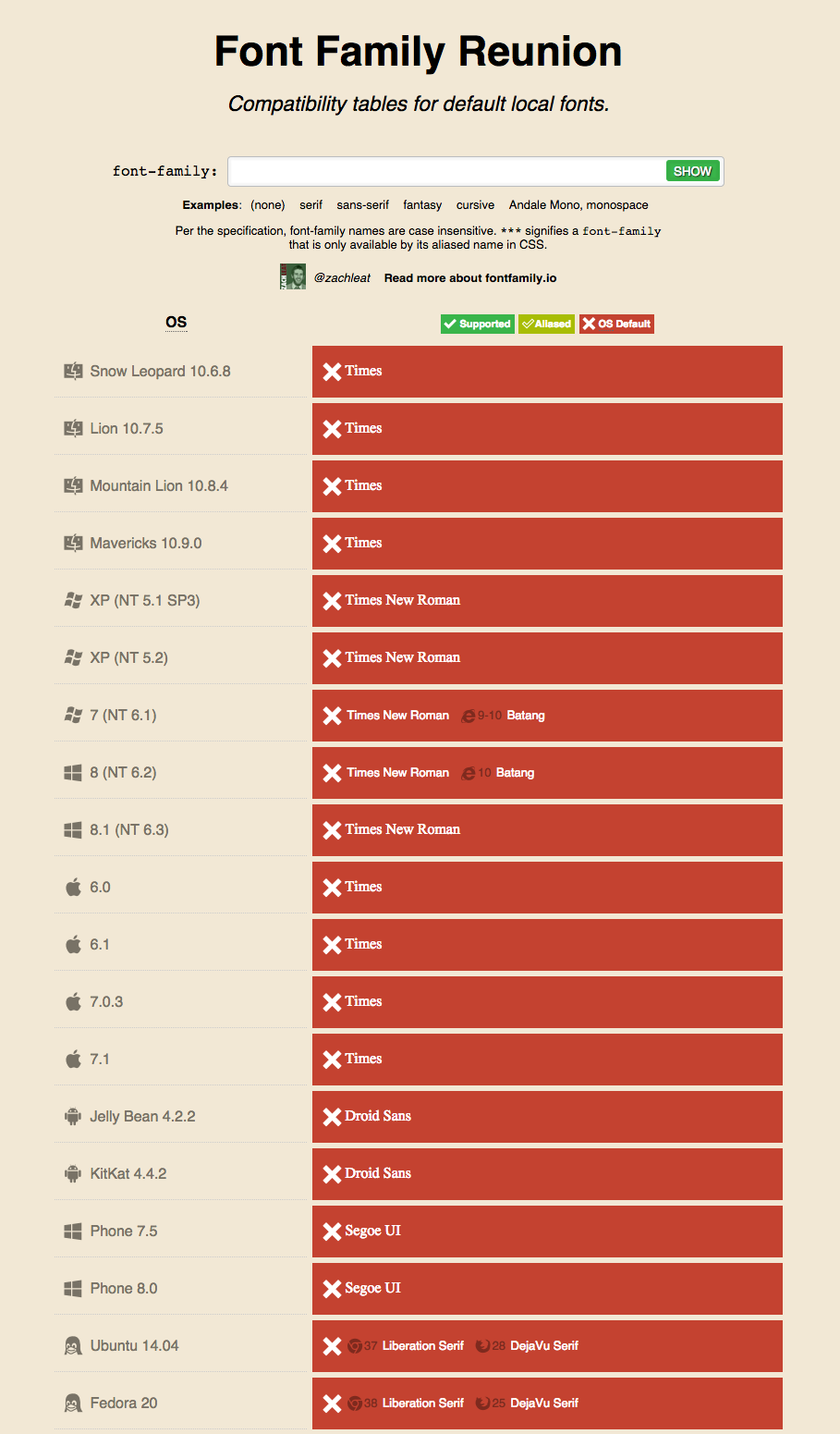
4. Check Compatabilty of Default Local Fonts

HTML – HyperText Markup Language
#5. HTML5 Tag Cheatsheet
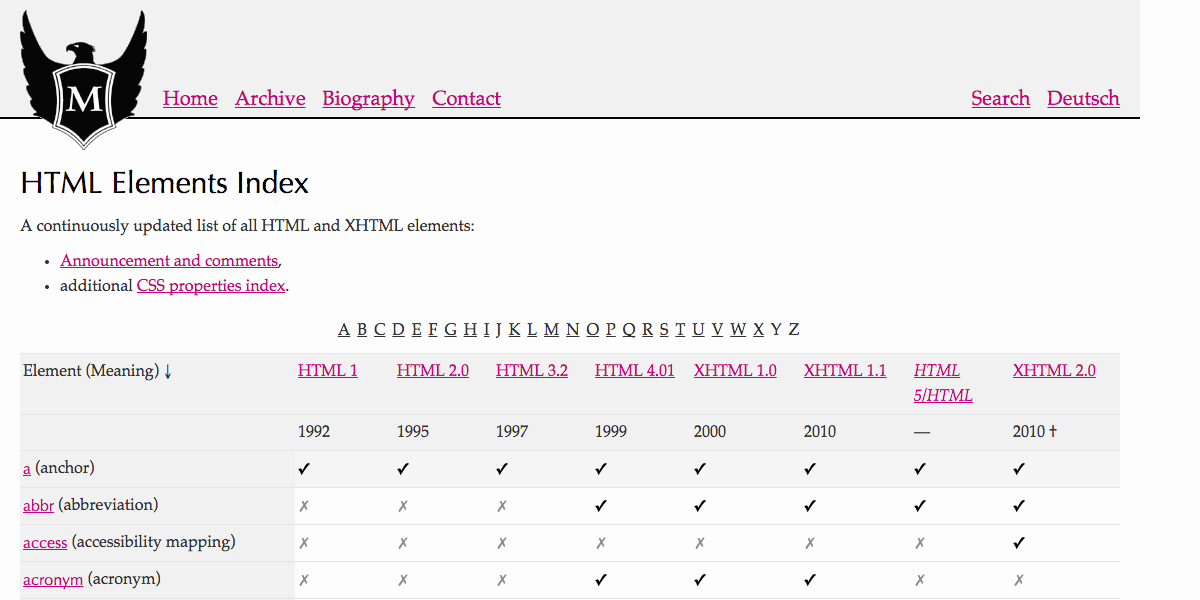
6. HTML Elements Index

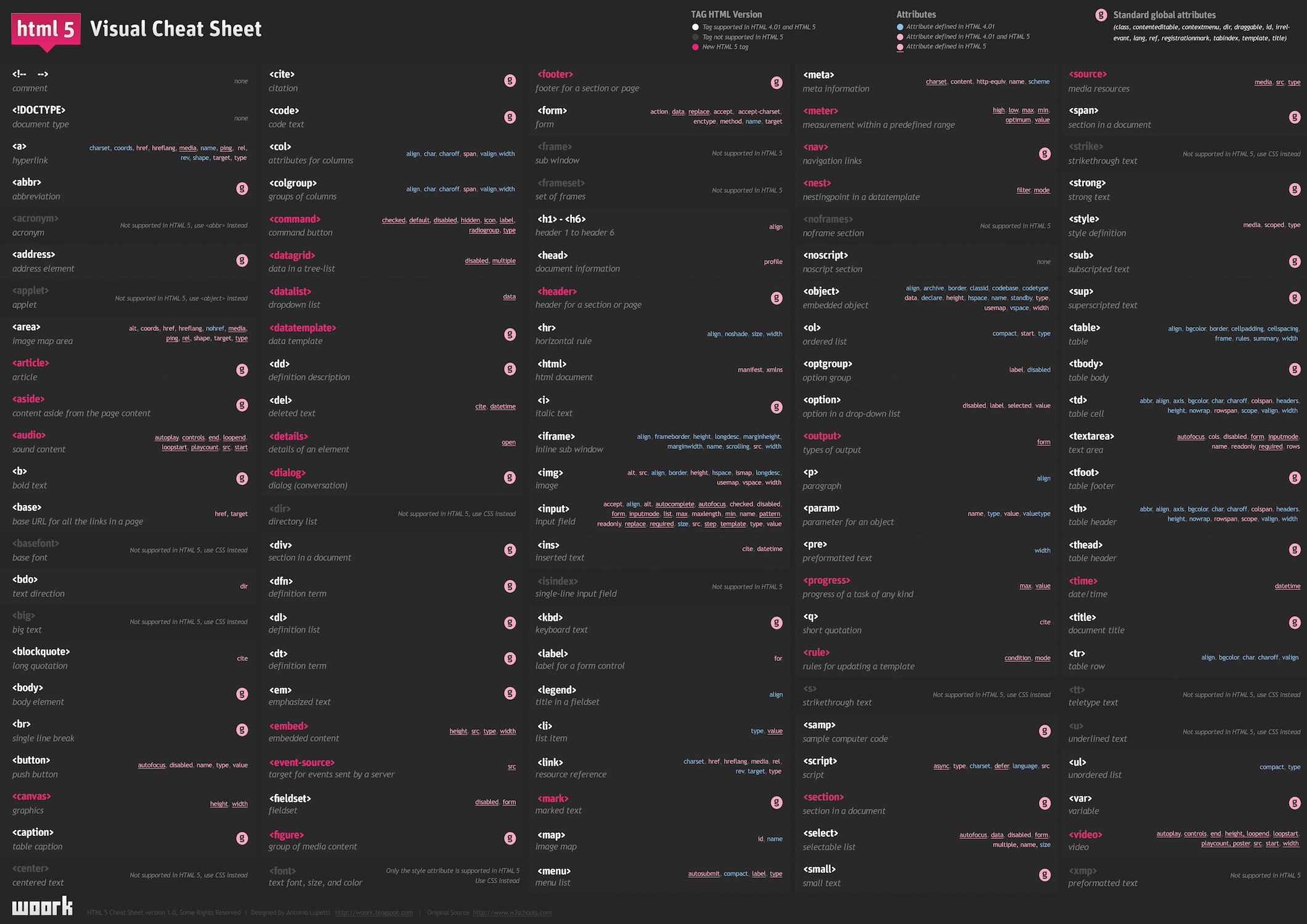
#7. HTML5 Cheat Sheet by Antonio Lupetti

JavaScript & jQuery
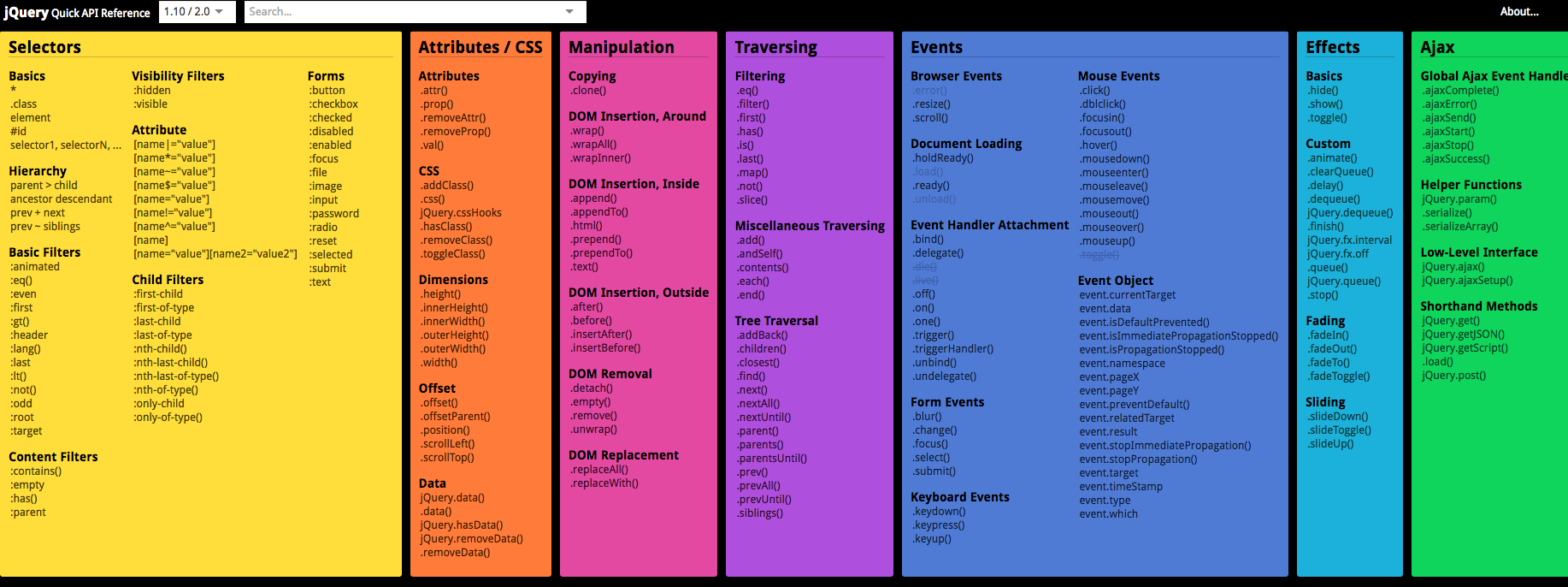
#8. jQuery Quick API Reference
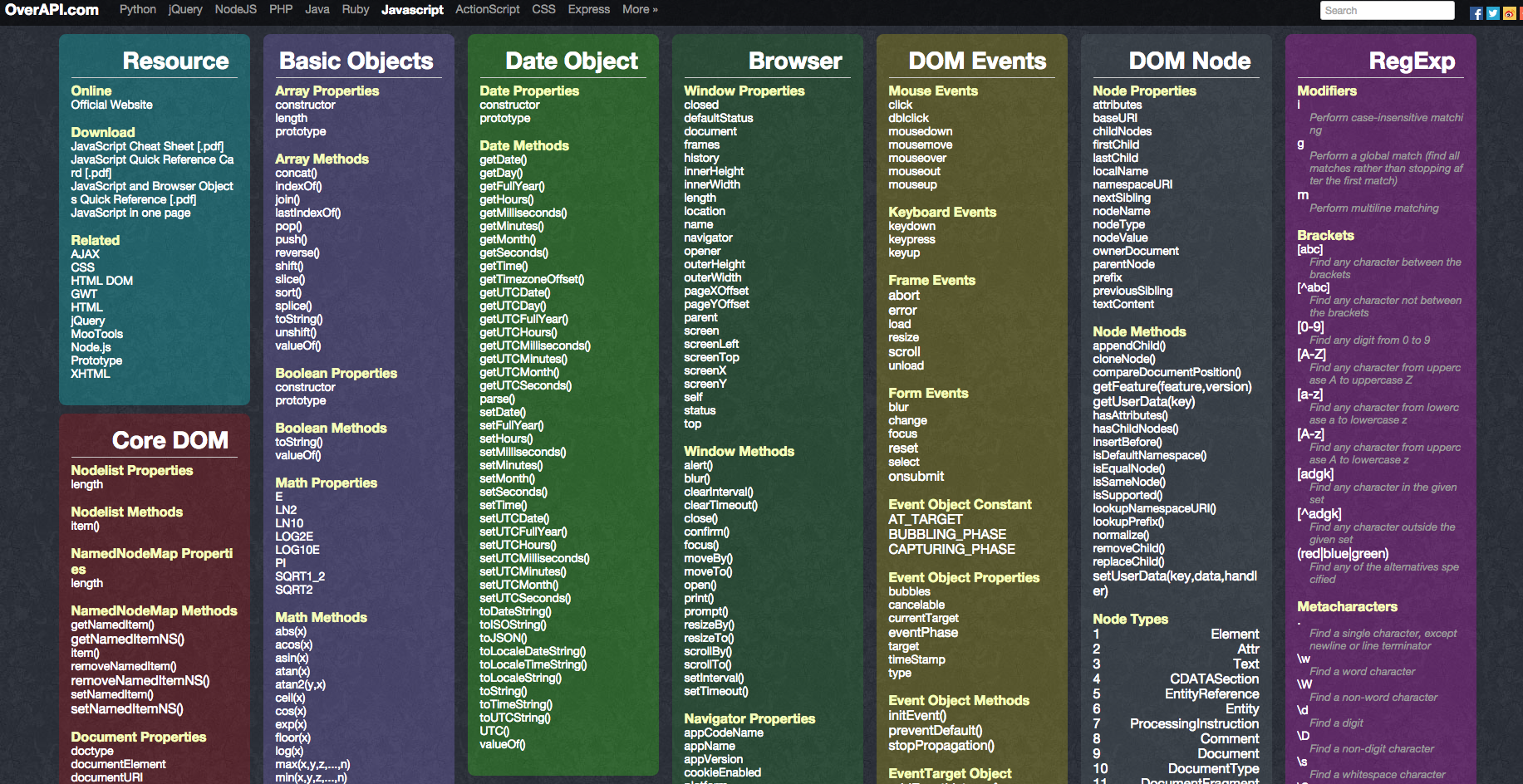
9. Javascript Cheatsheet via OverAPI.com
Markdown
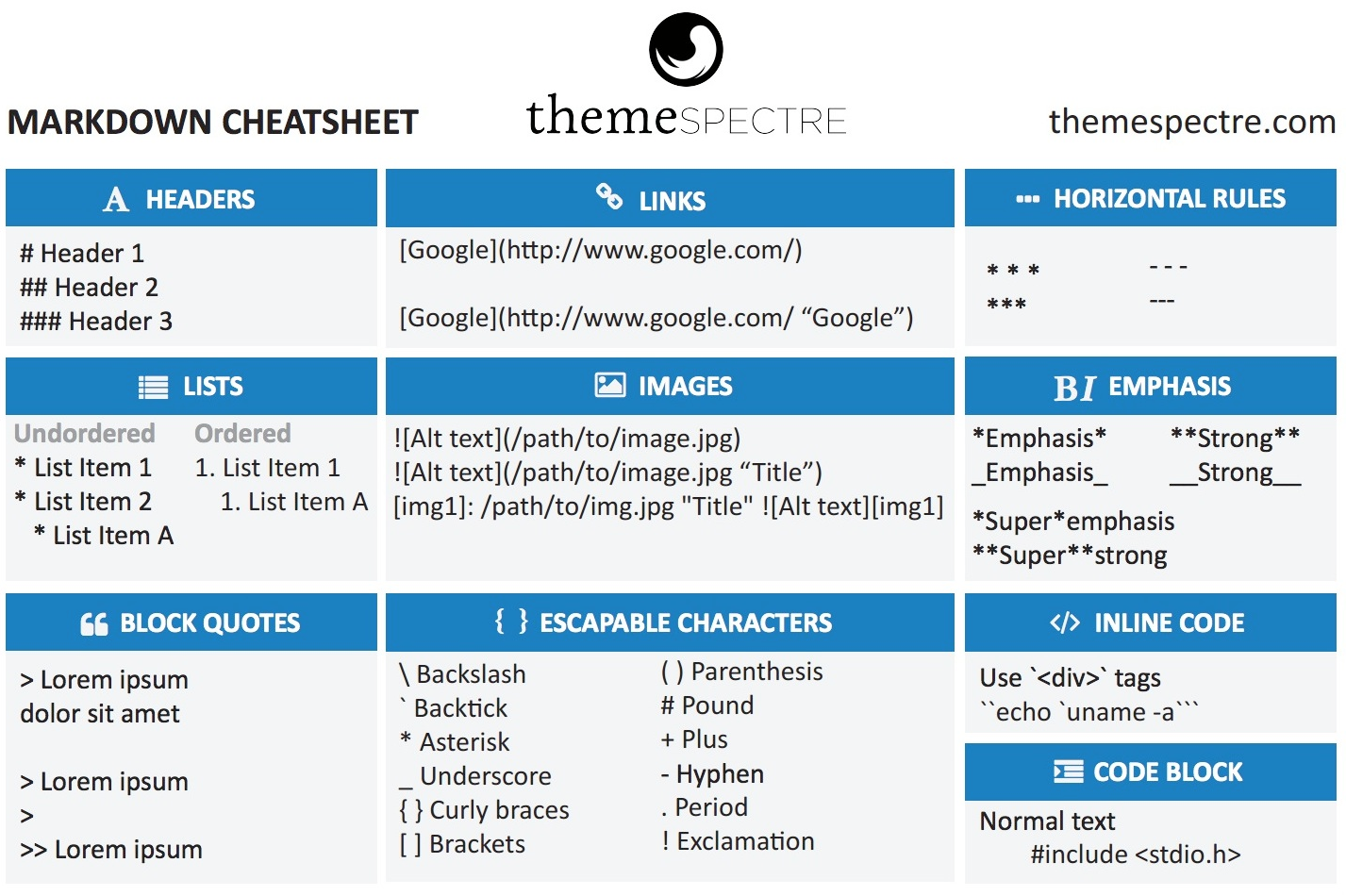
#10. Printable Markdown Cheatsheet

Popular CSS Frameworks
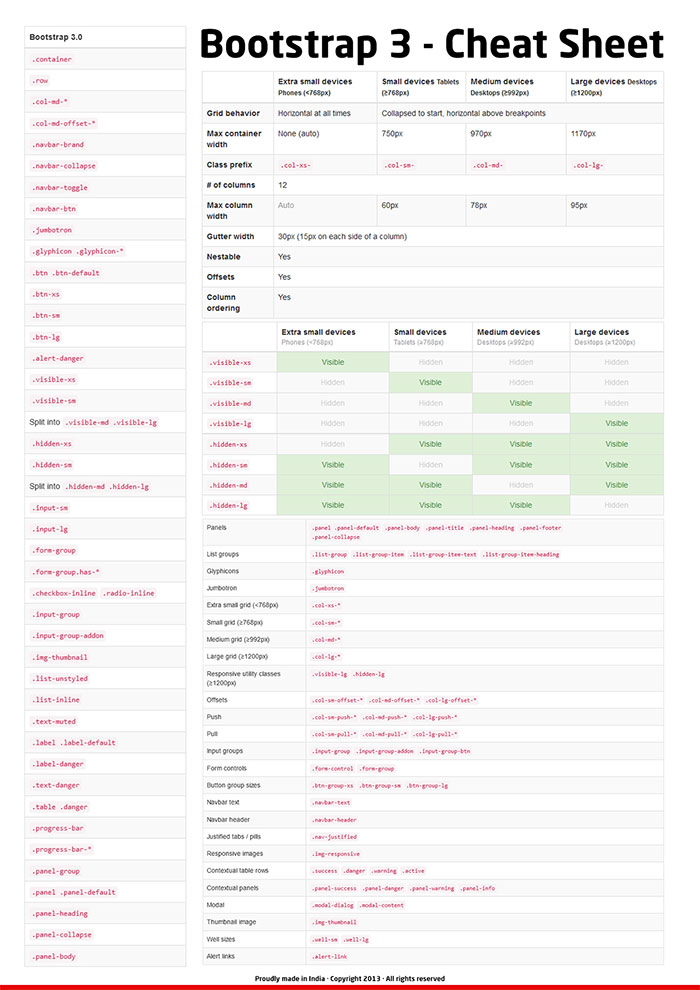
#11. Master Cheatsheet for Bootstrap 3
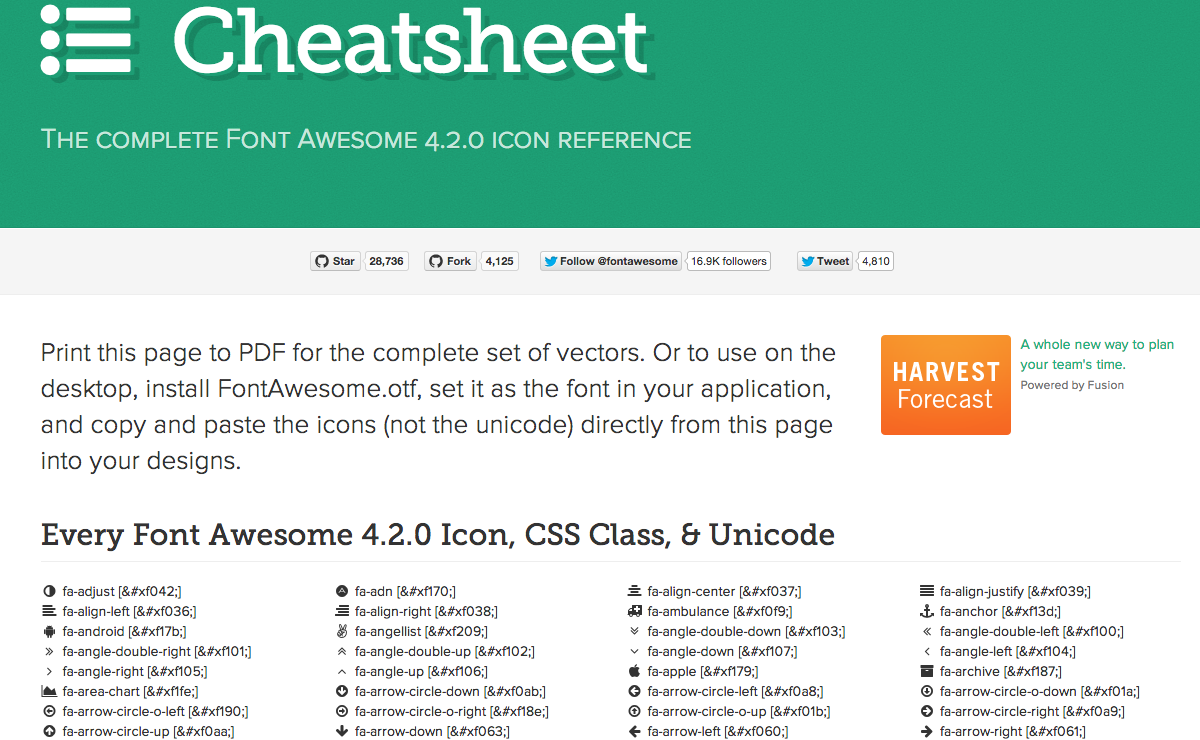
12. Complete Font Awesome Icon Reference Cheatsheet
13. Bootstrap 3 Glyphicons Cheatsheet
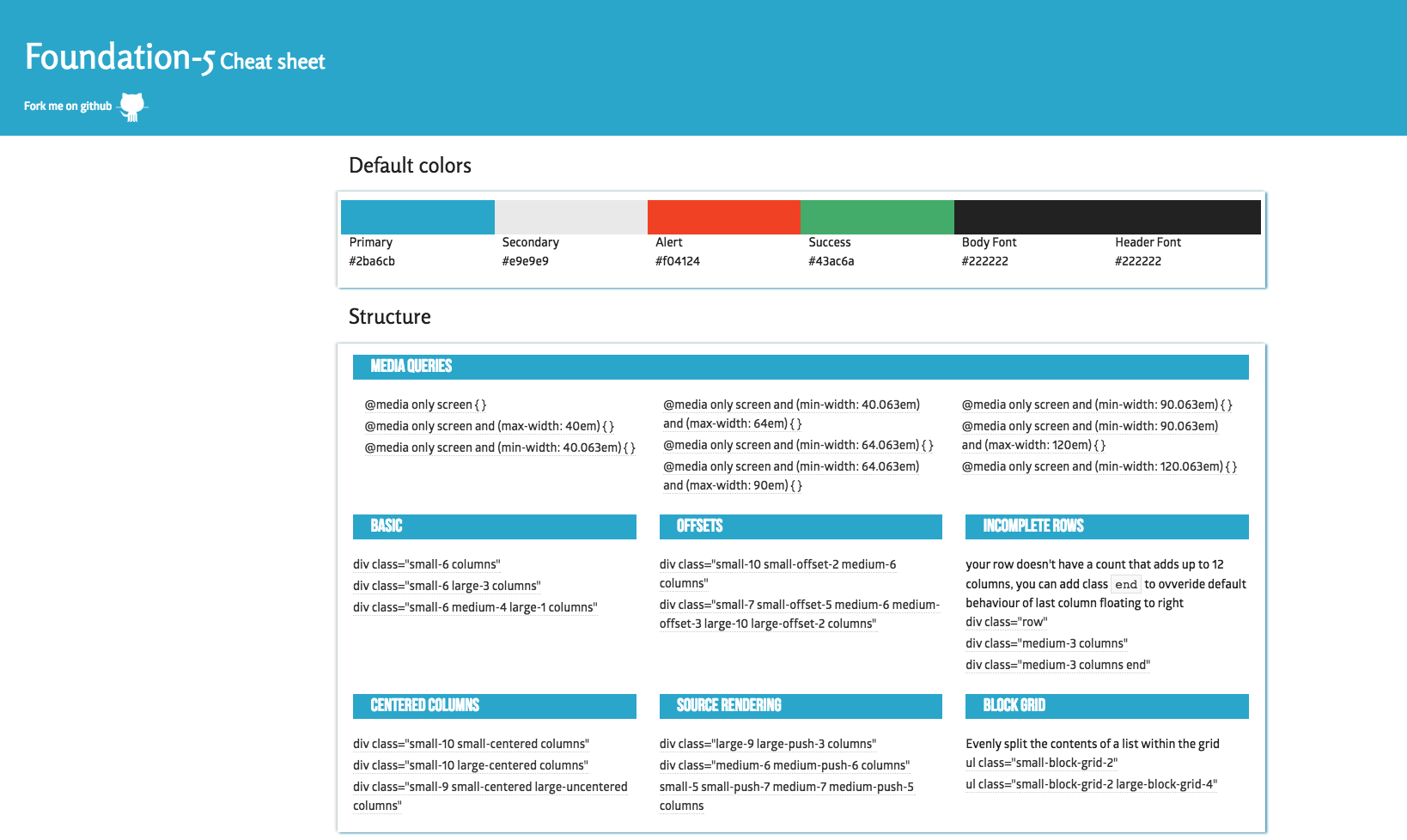
14. Foundation 5 Cheatsheet

WordPress Cheat Sheet
#15. WordPress: What You Need to Know in One Sheet

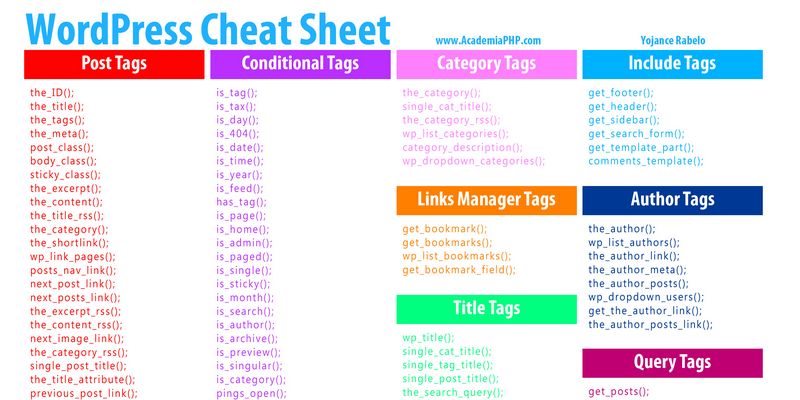
#16. WordPress Cheat Sheet

#17. The Ultimate WordPress Development Checklist
Browser Dev Tools
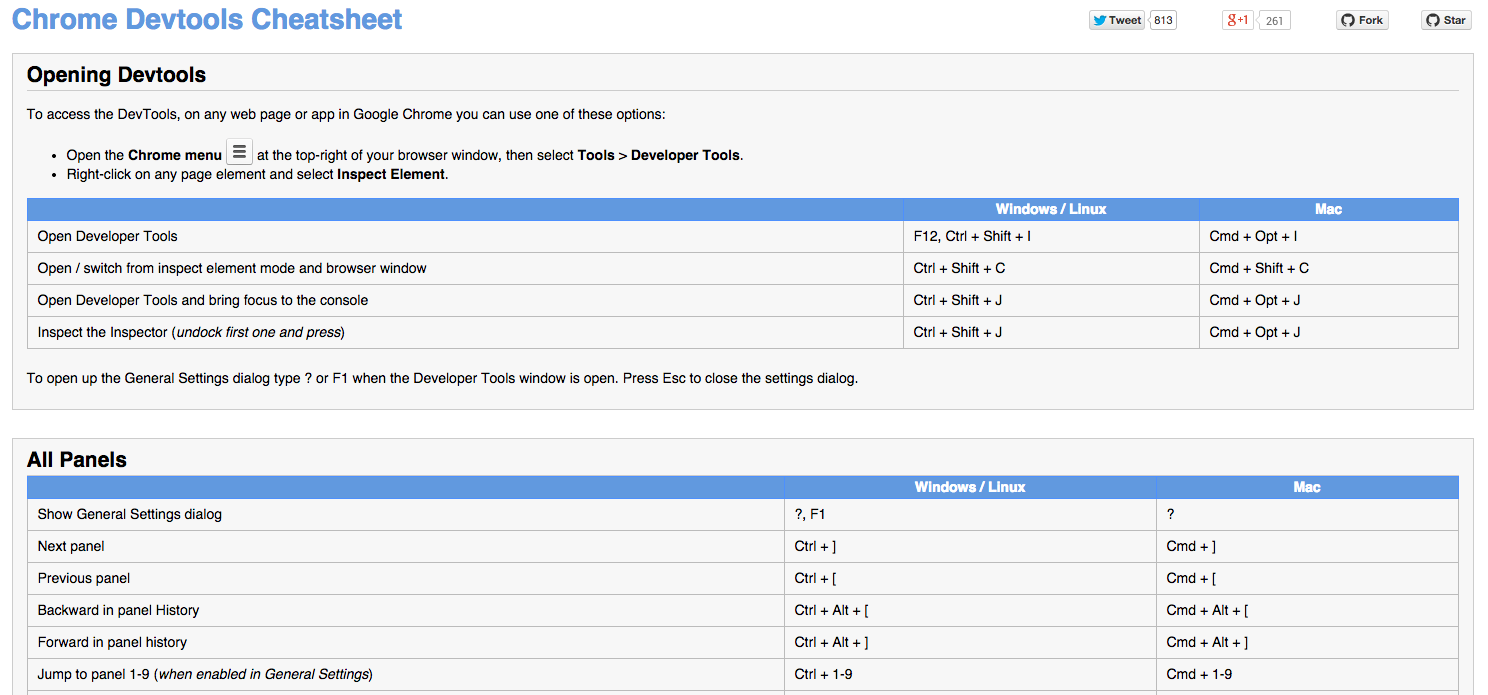
#18. Chrome Devtools Cheatsheet
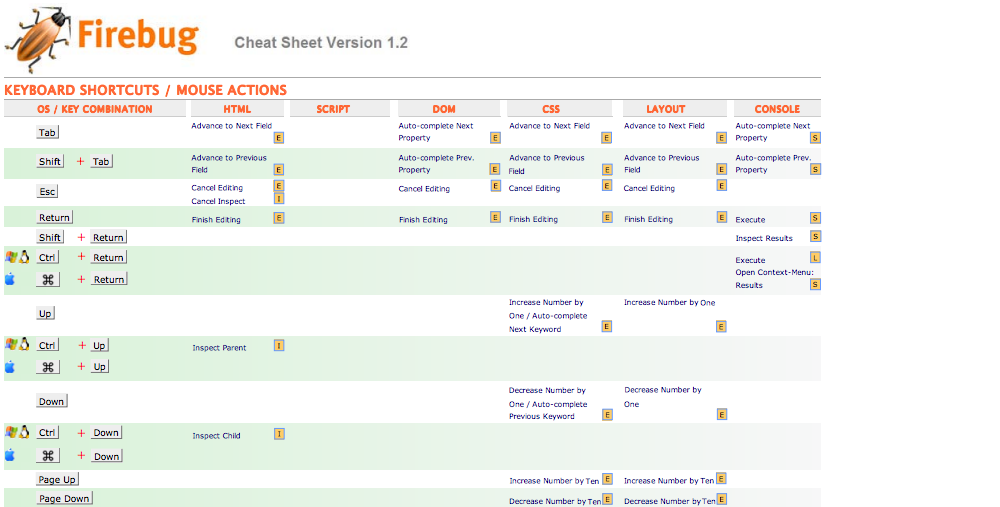
19. Firebug Keyboard Shortcuts and Mouse Actions Cheat Sheet

Git & GitHub
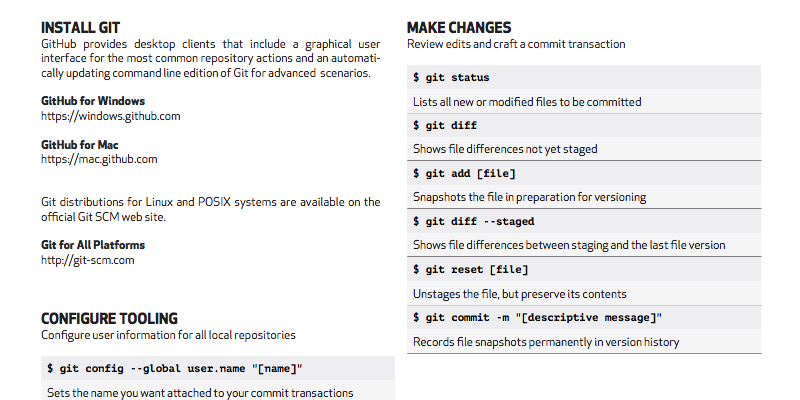
#20. Git Cheatsheet

Sublime Text
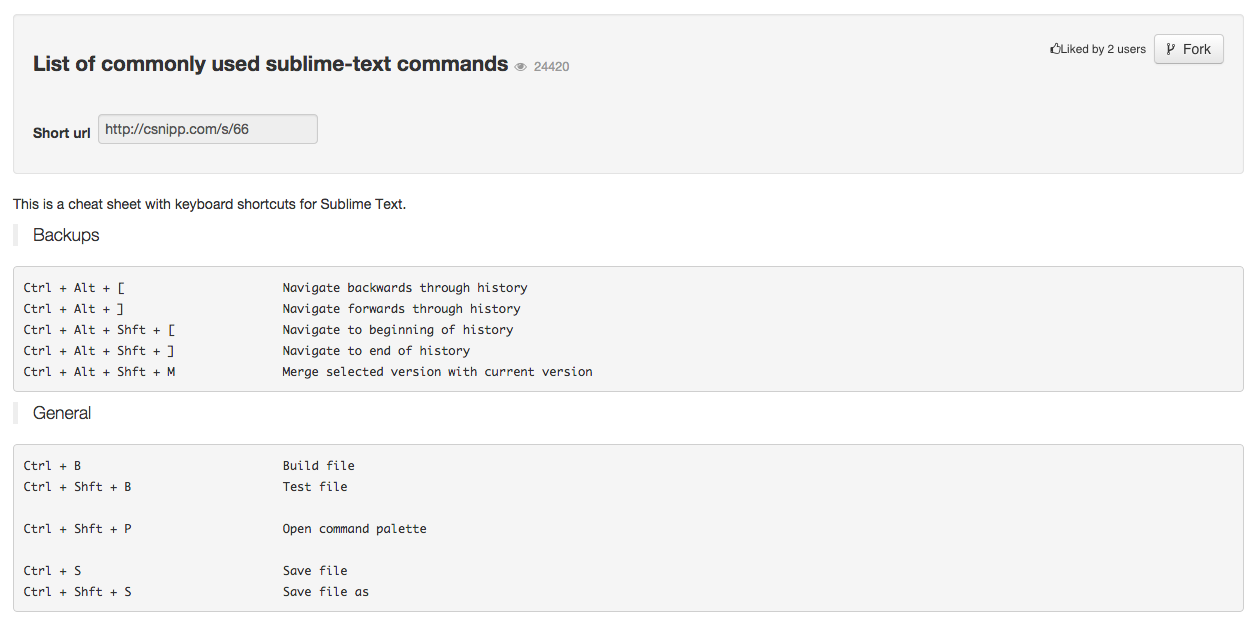
#21. List of commonly used sublime-text commands (WIN)

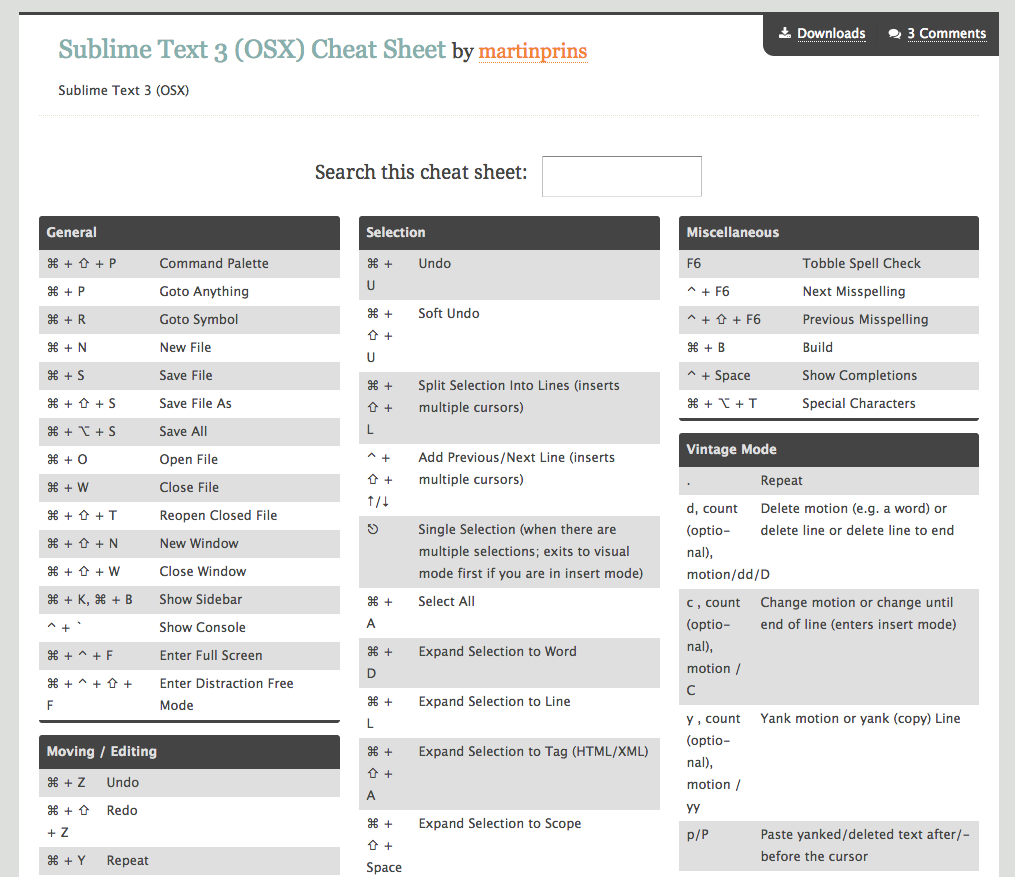
#22. Sublime Text 3 OSX Cheatsheet

Email & Newsletters
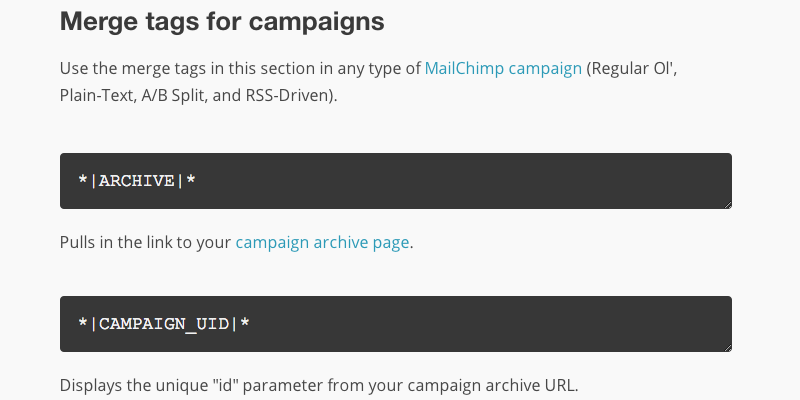
#23. MailChimp Merge Tags Cheatsheet
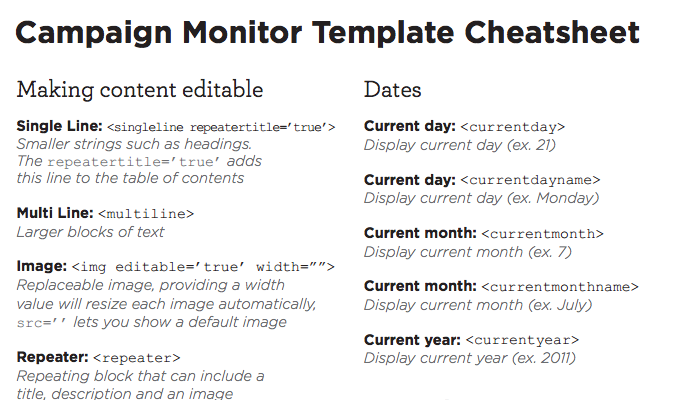
24. Campaign Monitor Template Cheatsheet

Social Media
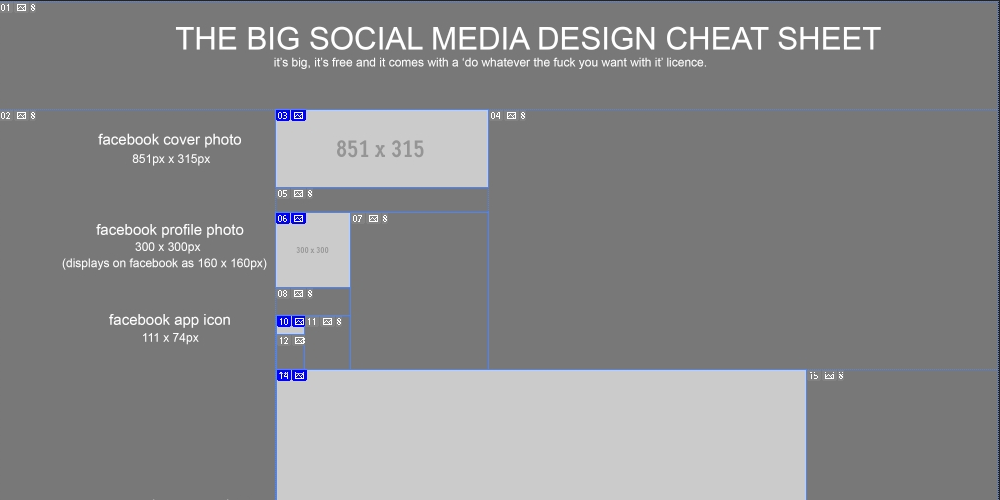
#25. Social Media Dimensions Cheatsheet

SEO
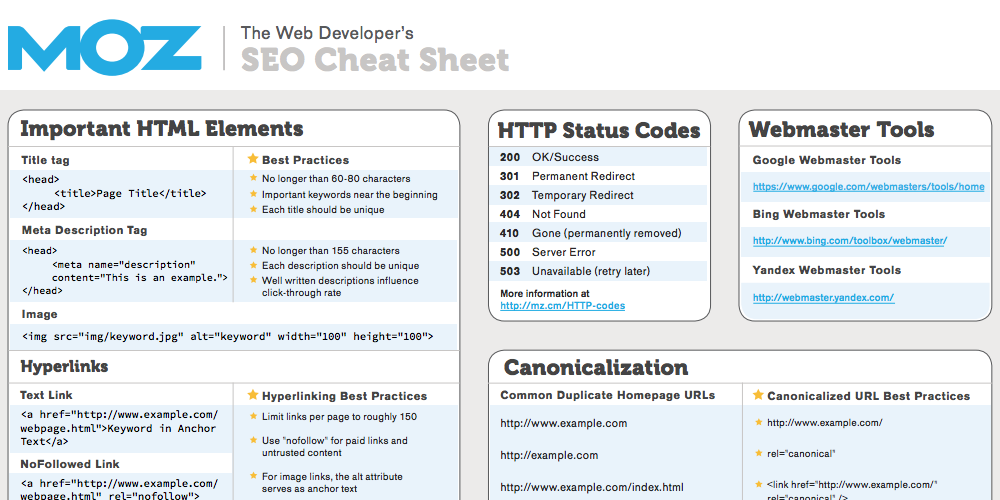
#26. The Web Developer’s SEO Cheatsheet by Moz
#27. Perfect On Page SEO by Backlinko

Graphic Editors
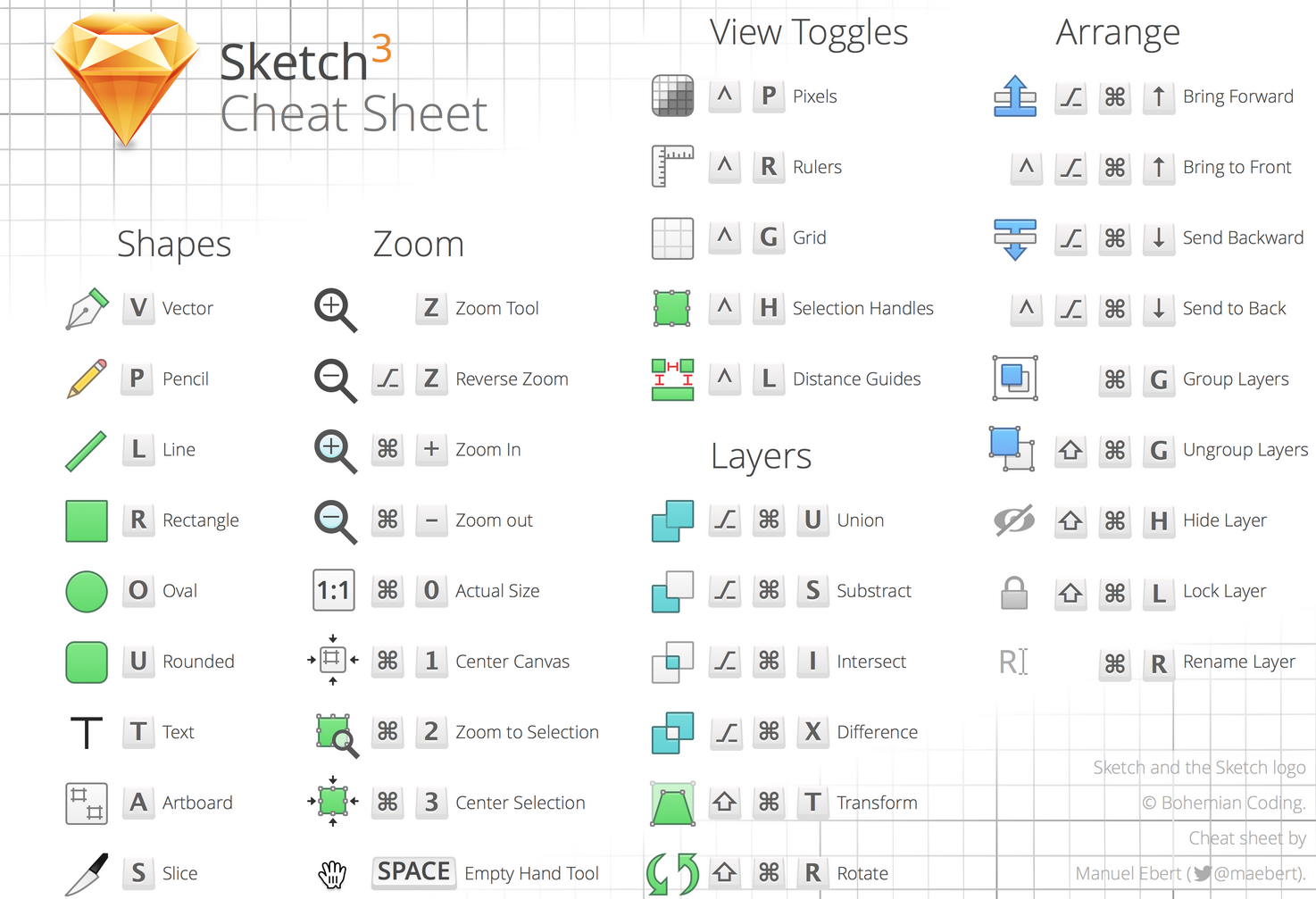
#28. Sketch 3 Visual Cheatsheet

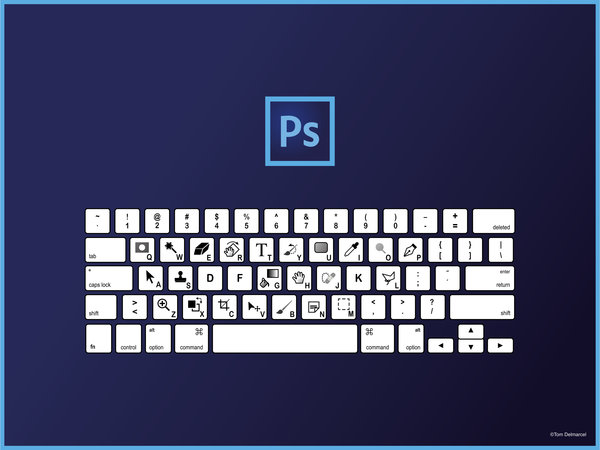
#29. Adobe Photoshop Keyboard Shortcuts
#30. Adobe Illustrator Keyboard Shortcuts

Over to You
So what do you think of this collection of cheat sheets? Did you find it useful? Is there anything else you would like to see in this collection? Do you have a cheat sheet you have developed and want to share? Let me know in the comments section below.